Don’t want people to look at your site and immediately know it is Drupal? Theme your user login block!

While it isn’t always your top priority, customizing the look and feel of the login form helps maintain the integrity of a custom design. In this post, I’ll get you started using both CSS and PHP to manipulate the form’s elements in Drupal 6 – on the login block.
Using CSS to style the Login Block
The easiest way to make changes to your login form is with CSS. If you have Firebug installed in your Firefox browser, you can pop it open to look at the HTML of the form itself. Let’s look at the HTML of the login block (simplified a little):
User login
With CSS, you can do the bulk of changing the way the form looks: color, font, size, using a custom image for your button, or changing the border of the input fields. Open the custom CSS file of your theme and create a new section for your login form:
/*
* User login form.
*/
Here’s CSS for changing the Log in button, for example:
#user-login-form .form-submit {
background: transparent url(images/my_button.png) no-repeat scroll left top;
border: 0 none;
cursor: pointer; /* cursor turns to a hand upon hover */
display: block;
}
Or add a hover style to your button:
#user-login-form .form-submit:hover {
background-image: url(images/my_button_hover.png);
}
Or give your inputs custom background and hide the generic input fields:
#user-login-form .form-item {
background: transparent url(images/my_input.png) no-repeat scroll left top;
}
#user-login-form .form-item input {
background-color: transparent;
border: 0;
}

If you want to add to or change the HTML that wraps around the
tags, you can make a custom template called block-user-0.tpl.php in your theme. This, however, will not allow you to manipulate any of the form elements.
Hint: block template names are suggested by their ID tags — so you can see the ID of this block from the above HTML is block-user-0, hence the block-user-0.tpl.php file name.
Altering the Form’s HTML
CSS will take you pretty far, but say you want to change the structure of that HTML inside the
tags. You’ll need to override the form in your template.php file.
Altering the form is a two-part process.
First, you will need to find your form’s ID. For any Drupal form, you will find it inside a hidden input that includes the attribute name="form_id". The VALUE of that input is your form ID. If you look in the HTML above, you will see the value of that the input is “user_login_block”.
Now we need to register the override function with the theme system in your template.php file.
array(
// Forms always take the form argument.
'arguments' => array('form' => NULL),
),
);
}
?>
Make sure to clear your theme registry by visiting /admin/settings/performance.
Hint: You will notice that it’s annoying to theme a login form (which you only see when you are logged out) when you need to keep clearing the registry (which you can only do when logged in). Instead of logging in & out repeatedly or having two browsers open, try using Firefox’s Stealther extension. It lets you easily toggle between being logged in and logged out.
At the bottom of template.php, add your form overrides.
/*
FORM OVERRIDES
*/
/**
* Theme override for user login block.
*
* The function is named themename_formid.
*/
function themename_user_login_block($form) {
// Add your overrides here.
}
You can take a look at what you can manipulate by adding print_r($form); or, if you have the Devel module enabled, dpm($form);. Place it after any overrides if you want to see any changes you have made in the printout.
Hint: To use dpm on a form that you only see when you are logged out, you’ll need to change permissions on the devel module at /admin/user/permissions. Allow anonymous users to use the devel module — but make SURE to change this when you are done testing!
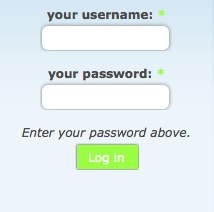
Let’s try changing a few items and see how it looks now:
/**
* Theme override for user login block.
*
* The function is named themename_formid.
*/
function themename_user_login_block($form) {
$form['name']['#title'] = t('your username'); //wrap any text in a t function
$form['pass']['#title'] = t('your password');
$form['pass']['#suffix'] = t('Enter your password above.');
unset($form['links']['#value']); //remove links under fields
return (drupal_render($form));
}

If you only have a few overrides, this is the way to go. However, if you have a form that you need to completely rewrite (probably not the case for the login form, but perhaps a content form), you can consider making a template for it. However, templated form overrides do render five times slower than overrides done in template.php.
I’ll address that option in my next blog entry!