Here’s a beginner-level Drupal CCK/Views site building recipe for creating a nicely filterable Staff page. After making one like this for a recent project in Drupal 6, I was both pleased and annoyed to discover how easy it is to build in Drupal 7, now that fields are in core. I’ll show you both ways in case you are still on Drupal 6 and need to accomplish this task.
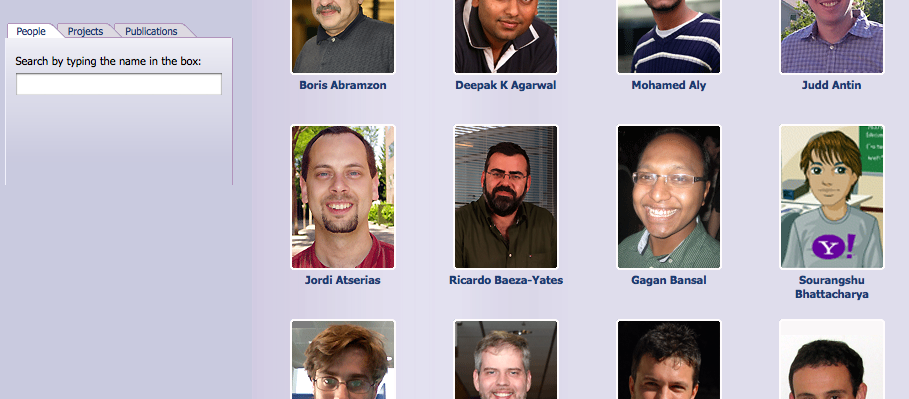
Our goal is to make a grid of user profile pictures, and have filters in the sidebar to help find someone. Something similar to Yahoo Research’s staff page.

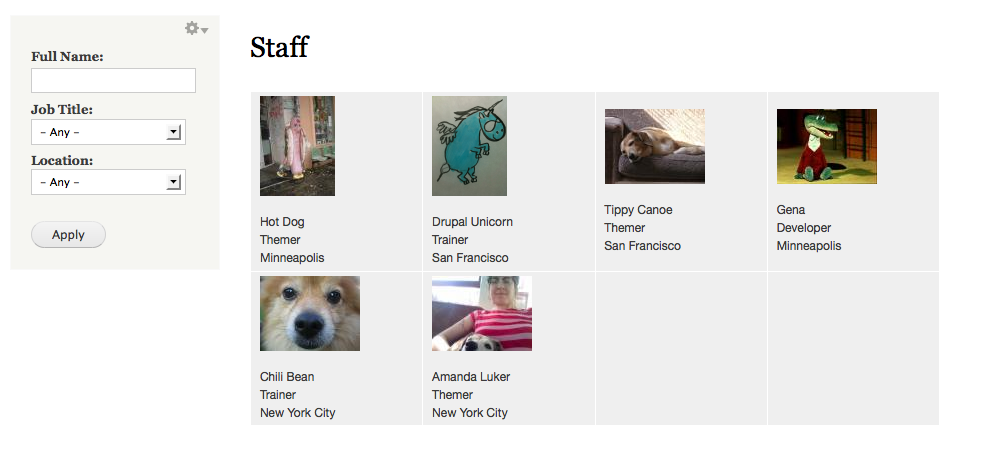
The Drupal 7 Way
Let’s do the easy way first.
- Make sure you have installed and enabled Views (and Chaos Tools).
- Configure your user form with any additional fields you want by going to admin/config/people/accounts/fields. In my example here, I used Job Title, Location and a field for Full Name, so you can use that instead of the Username in the view, since usernames are often abbreviations. Thinking ahead, consider if you would like any of these fields to be exposed filters on your staff view. Because I want people to be able to find staff based on their job title or location, I made those fields select lists instead of plain text fields.
- Add your users at admin/people/create. Once created, edit the user to add a photo and fill in the additional information. (You can expose the additional fields to the User Create form too. Depending on your site, you may not want all those fields on the initial registration page so as to not overwhelm new users, if they are the ones filling out the form.)
- Now let’s create the View: admin/structure/views/add. Show Users, create a Page, and give it a path so you can find it.
- Set the Format to Grid* and Show Fields. Select the fields you would like to expose. I’ve selected User: Picture, User: Full Name, User: Job Title, User: Location, in that order.
- Choose your Sort Criteria. If you want to sort by last name, you may need to create another field for just the last name, or redo your fields to include first and last names as separate fields.
- In the Advanced area, I have enabled “Exposed form in a block”, so one can place the filters in the sidebar, as opposed to at the top of the view.
- Save your View, and visit the blocks page to position your Exposed filters block in the desired region. Also, edit your block so it only appears on that View (and perhaps on user pages).

And that’s basically it; it’s ready for theming. The one tricky part is that Drupal 7 still uses an odd image field for the user picture that is not configurable with Image Styles (although it seems to default to the thumbnail Image Style), the core replacement of ImageCache for Drupal 7 (both for the User page and for Views.) In that case, we’ll need to theme them manually with theme_image_style()** in your user-picture.tpl.php file. If you want the staff view to have a different size, find the Field User: Picture tpl information under Theme: Information in the views configuration and theme it from there.
The Drupal 6 Way
Now you will see how awesome Drupal 7 is! Obviously this is just one example, but this one test case shows me that some annoying problems have been solved in the latest version. (I made it extra hard for myself by first trying to do this with core Profiles and the Profile Checkboxes module, which has a frustrating known issue with exposed filters in Views. Yeah, don’t do that.) Let’s get to it!
- First, install the Content Profiles module. This module allows user profiles to be treated like nodes with CCK. Also make sure you have installed and enabled Views and CCK (with Text and Option Widgets).
- Now you will see a new content type for Content Profiles. First configure it by going to admin/content/node-type/profile. Under “Submission form settings,” you will probably want to change “Title” to “Name,” and hide the Body field, and disable Comments. Under the last section, Content Profiles, there’s a checkbox for using that content type as a content profile for users. Check it.
- Click “Manage Fields” next to the Profile content type to add the additional fields you want. In my example here, I used Job Title, Location and Full Name, so you can use that instead of the Username in the view, since usernames are often abbreviations. Thinking ahead, consider if you would like any of these fields to be exposed filters on your staff view. Because I want people to be able to find staff based on their job title or location, I made those fields checkboxes instead of plain text fields.
- Make sure you have enabled Picture Support in your User Settings (admin/user/settings).
- Add your users at admin/user/user/create. Once created, edit the user to add a photo and click the “Profile” tab to fill in the additional information. (You can expose the additional fields to the User Create form too. Depending on your site, you may not want all those fields on the initial registration page so as to not overwhelm new users, if your site has open registration.)
- Now let’s create the View: admin/build/views/add. Give it a name and choose User as the View type.
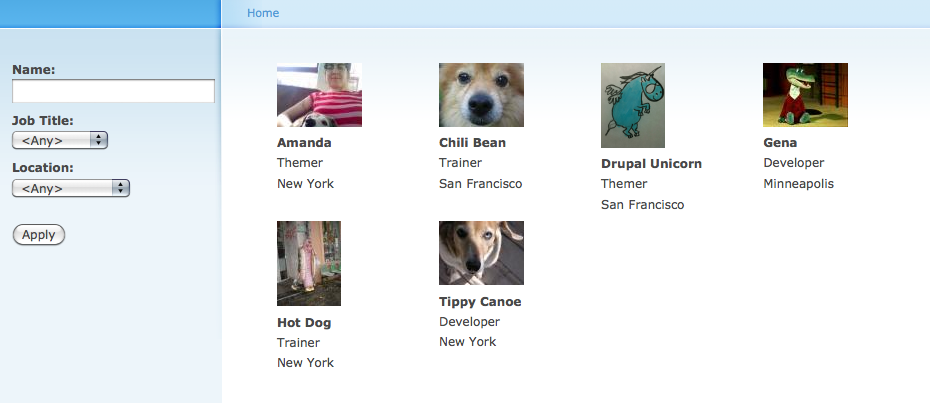
- Set the Style to Grid* and make sure the Row style is set to Fields.
- To be able to access Profile fields for a User view in Drupal 6, you will need to create a Relationship from Users to the Profile table in the database. (If you tried to add Content Profile fields to the Fields in the View now, you’d see that they are not available.) To make them available, add a new Relationship of Node: Content Profile. Choose “Profile” as the content type and check “Require this relationship.”
- Now you should see your custom profile fields under Fields (in the Content group.) In my view, I’ve added User: Picture, Content: Full Name, Content: Job Title, Content: Location, in that order.
- Choose your Sort Criteria. If you want to sort by last name, you may need to create another field for just the last name, or redo your fields to include first and last names as separate fields.
- Under Basic Settings, enable “Exposed form in a block”, so one can place the filters in the sidebar, as opposed to at the top of the view.
- In the Filters area, add the fields you will filter by: Content: Full Name, Content: Job Title (allowed values), Content: Location (allowed values). Expose all of them, and adjust each of their labels. For the Full Name, change the operator to “Contains.”
- Save your View, and visit admin/build/block to position your Exposed filters block in the desired region. Also, edit your block so it only appears on that View (and perhaps on user pages).

Now you are ready for theming!
This tutorial was both meant to ease a new user into building a common type of view, and also to highlight some of the improvements we are now enjoying with Drupal 7.
*If you don’t like tables in your markup, see my post about creating a tableless grid for a Drupal view.
** This function works a bit differently than theme_imagecache() did in Drupal 6. Mine looks like: $account->picture->uri, 'style_name' => 'medium')); ?>, but check the API to make sure you using the proper method.